(原稿内容来自95博客网,并补充了css代码及使用方法)
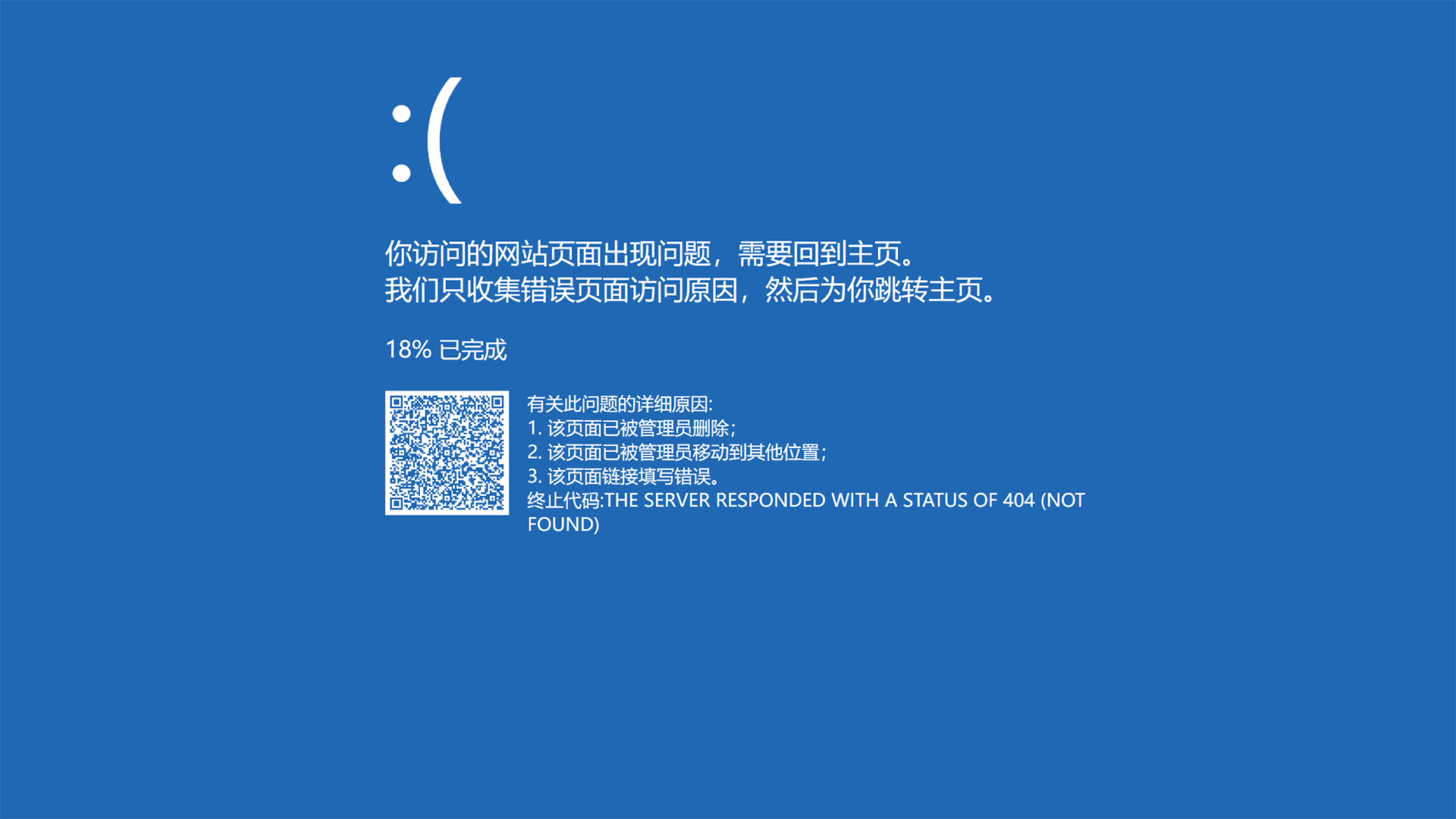
404页面蓝屏效果,试试 网页效果 ?

使用方法:
废话不多说直接修改:
新建一个css样式文件(建议新建,不要使用主css):"404.css",复制下面代码并粘贴,然后上传到 "/assets/css/" 目录下(也可以直接ssh下切换到 "/assets/css/" 目录下,使用 "vi" 或 "vim" 新建 "404.css" 文件,粘贴以下代码后按 'ESC' 键后输入 ":wq" 退出并保存文件),并在404页头引用 "
<link rel="stylesheet" href="/assets/css/404.css" />" (也可放于主题目录下,引用 "<link rel="stylesheet" href="/404.css" />",但不建议这么做)。*{ margin: 0; padding: 0; } html,body{ font-family: "微软雅黑"; font-size: 14px; color: white; background-color: #2068b4; } .error-main{ width:800px; margin:0 auto; } .error-text-1{ font-size: 150px; margin-top: 50px; margin-bottom: 20px; } .error-text-2,.error-text-3{ font-size:30px; } .error-text-4{ font-size: 25px; margin: 30px 0 30px 0; } .error-about-text-top,.error-about-text-down{ font-size: 20px; } .error-about{ display: flex; }登录后台 >> 编辑外观 >> 404.php,复制下面代码直接替换。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>404</title> <link rel="stylesheet" href="/assets/css/404.css" /> //请根据实际路径修改 </head> <body> <div class="error-main"> <p class="error-text-1">:(</p> <p class="error-text-2">你访问的网站页面出现问题,需要回到主页。</p> <p class="error-text-3">我们只收集错误页面访问原因,然后为你跳转主页。</p> <p class="error-text-4" id="error-text-4">0% 完成</p> <div class="error-about"> <img style="width: 137px; height: 137px; margin-right: 20px;" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAAGQCAIAAAAP3aGbAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAPxUlEQVR4nO3d0ZHkuLEF0BnFOiJ7niWySJbIHpnS+n7FjQYJZAK80+d8blQRnKrqGwzkZuL319fXL4AE/zh9AwB3CSwghsACYggsIIbAAmIILCCGwAJiCCwghsACYggsIIbAAmIILCCGwAJiCCwghsACYvz19A3//Nd/Ou5j6L///r/vb+PjBVd37nxilY/XvOQ27hje6tBw0Yn7XP+E597y9Jp3Lttx58PbaPrT6DDxvXjCAmIILCCGwAJiCCwghsACYvx+emrORA1iQskqHYWz9WvuqciUlBE7rllSN3zq1Gc+vI2OmvLEukF/1J6wgBgCC4ghsIAYAguIIbCAGI97Ce840tfWsURJE996X9vE59lUXRpeYeIfO6xYrXfkDRe94+kXfWeV4Vvu/N46GieHiw41/UV7wgJiCCwghsACYggsIEbLpvsGL9lUvr6mZGt2Yorb8JrDO7m+ZaKBY8/owaGObpXhKhPb4RO/lqE9fTaneMICYggsIIbAAmIILCCGwAJipFYJm4pNE6Wip5WgkpLNcJWSit7QnhrWxD+tw3CVjmLuRJ366k+qG3rCAmIILCCGwAJiCCwghsACYrRUCY/UIEoWXS81ljSpDa951dE4ObzCnjF4E4t2fMgdPY8d56QNy8ET3lNV9IQFxBBYQAyBBcQQWECMgk33js3IiUX3nOCyPmyvZCjgqX/s0IY+pIn7PPWZr++pl/xxlXTzvIQnLCCGwAJiCCwghsACYggsIMbjKuFL/if9PWPw9pzLNFHkarrIuiM/j1P1zXf+Y0uqqK/lCQuIIbCAGAILiCGwgBi/v76+yi96pGWhpNugo1tlaGICVMfRKR2TvO54eudNByZ9KPnMO3TMCyuZa7ZnnponLCCGwAJiCCwghsACYggsIMbjKuHEYLMJpwaM7Zmc9/0V7thTn1ofPTi85tWpam/Hj3bPAL+OYu6eD1CVEPiTCSwghsACYggsIIbAAmLsGOC3p1NpuO5ri3FDTd1zG3oJT3WcrSs5GWx9lTu3MVGn7phDOVTyPXrCAmIILCCGwAJiCCwgxuNN96s9x3iUzC1b19QS9OElFYYjn/meI146frRDJYcwlVQtNgxNbPp79IQFxBBYQAyBBcQQWEAMgQXEKKgSXnX0ChwxMT5t7iLrV9jQ0vHak6+u9kzjWy9odnStnbrzPX/CnrCAGAILiCGwgBgCC4ghsIAYj4/5usodjNdhz2i9ibd0HFB29ZJDz9br1CXdc+vXbLI+u/HUVE5PWEAMgQXEEFhADIEFxHjcmtO0m7vhlI6mmXbrXQ7ru7klbym5sXV79uk7hkq+9qinI7+WiamBd3jCAmIILCCGwAJiCCwghsACYrQM8Fsvjkw41RPz/RXmdHSWXG2ob97x9CJ3yk8d9c31E7ea7nzPhMinb2ka7ugJC4ghsIAYAguIIbCAGAILiPF4gN96reRv37KnrNNxzfXC4lXHNYerXE3Mn1v/Mbx2HuRLfqIlt7FemS35Hg3wA/5kAguIIbCAGAILiNFyak7HyLqORUu6HI5sXR/RtB2esgHc8TufUHI2T0qh48oTFhBDYAExBBYQQ2ABMQQWEKNlgN/QkSJgyVjB6ypPJ+c19dk0XfapjoOtnr5gm6fF7qY7X7/IqamTEzxhATEEFhBDYAExBBYQ4/Gm+0SDS9Nu91Ml/RnvbJq56phdVVKCeM+W+YeJE26+v8Lf/pfhCzr26Tv+QoecmgP8dAILiCGwgBgCC4ghsIAYBafmXK2XA15SSyq5jYmKzHpJ9NRBMhsm5+0Zuzi8jZJrTigpLB75t5T8NXnCAmIILCCGwAJiCCwghsACYjzuJdxTCunoJSy5jaGJ9rGXrDvRcVbSpNbR17bhoLk7Ouqbw1XuvOBpMbfpiLwJnrCAGAILiCGwgBgCC4jxuDXnjvX93QkTG8AdDUAl5/08vcLENU+tMly348CkJke+uD3T+Dr+hA3wA34WgQXEEFhADIEFxBBYQIwzVcKhksLQkcl5V0dKRXdsKKXtael47Ui/dU3f0Z6eoQ+qhMDPIrCAGAILiCGwgBgCC4hRUCUsqcg8rYudKgO95MSkCSVHcq1LOa6to03yzip7zpHrsOc2PGEBMQQWEENgATEEFhBjx6Z7yUb1ngaOIwP8Sq7Z0Wzxzsl5TUWelNacPU0z6zvoTadDecICYggsIIbAAmIILCCGwAJi/PX0DXtGsh0pI965jT3rDhfdc9mOUtFrxxkOr3Bd5em/pamo2nFO2vAFjvkCGBBYQAyBBcQQWEAMgQXEeFwlvCopMawvWlIqmujIWy8VXXXUfTrKOh1Hq00sOveadU8/wJKD5kraSDv+AIdLlNyGJywghsACYggsIIbAAmI83nR/53bmndc07XY/3drv2Ie+s0rHbu7wIut1jyYlW/sb7BnEWHIb65WiOzxhATEEFhBDYAExBBYQQ2ABMVqO+eo4Hmq9cHbnNiYcmeLWMaTtar3kV1JdmvDOM7smlNSUjxQWHfMF/HQCC4ghsIAYAguI8XjT/Z17k792jYiacGT/smMeVtNX/3SVpvNaTq37hmuW0JoD8P8ILCCGwAJiCCwghsACYhScmjN06uyZIyW/66IdTUUd9c1TVbAN0wpLyqx31v3enZ99R4vV1ZE/N6fmAD+LwAJiCCwghsACYggsIEZBlbCkRvP9Ff52leFbnl7h5mueXmH4aZzqDnva/DVRKir5zDvKiBNv2VMz3XDQ3MRtXJUcCjfBExYQQ2ABMQQWEENgATFiTs0ZXuFqz3EsR47zKbmNjm6e9UVPHfrScfbMh5IetZe05pTcp9Yc4E8msIAYAguIIbCAGAILiNFSJXynpkO99pxu9FRH6XbPMV9XHT0xHaucOqFrz9f0/aJXjvkCfjqBBcQQWEAMgQXEEFhAjB1Vwj1FnBIb2g+beqxecqbZ8AovqSmfKnINV1lfdGLm357fmyoh8LMILCCGwAJiCCwgRsupOUN7dog7RrJ17LyWbACvlwtOjY57uvG8Z+jdkYaquXWH/7r1F9yx5xPzhAXEEFhADIEFxBBYQAyBBcQoqBJODH7b0+UwcRsT5ZKntciJs55KjofaU9/8uLGOPqSSD/Bq/Zy0PWXWjnao13ZQXXnCAmIILCCGwAJiCCwgRsE8rAkd+/QlW/vr3TwdrRUTG8B3LrJhKFLJ1vX6fQ4XvePIPKw7jsz2OnU6lCcsIIbAAmIILCCGwAJiCCwgRktrzofhtLk7b3m66NyNrStZtKO3qaOs09HS0VEgbmo0eXrZiT+Ekts4UmG/Y2IVT1hADIEFxBBYQAyBBcQQWECMHb2Ee+o+JT1oHW95yfi0PbW2DT2hTYMYj3TkldhQnjv1mV95wgJiCCwghsACYggsIMbjTfeS3e6SvdinctsgSrY8O2a2layyocKw5/e259SclwyVnFilpGrhCQuIIbCAGAILiCGwgBgCC4jR0pqz4fyoq1OrbKjRNI3raxpr91THtMIPR6rSTV5S39xzGtuVJywghsACYggsIIbAAmIILCBGQS/h1frgt4nb6KiClXRBTlzhJY1sHYXX9X/sxJfS1MQ3tD7c8Y6X9OF2dBBfecICYggsIIbAAmIILCDGXx0XXd/ke0ljxJ3beNqRcGejcX0bteQD3LONOrzCkR9DSWdJR9fR9SIbZjfe0VHouPKEBcQQWEAMgQXEEFhADIEFxHhcJWwqFT2ttU3USibsOaBs4uMqqUVuqL41nQz2VEnlcb3rqKkHq+Pf8lqesIAYAguIIbCAGAILiCGwgBgtvYQTOrqu1g8vKqm/7Dnma8MhS6e+lAl7KrPrq3TUDe8U0DecnNax6C9PWEAQgQXEEFhADIEFxGg5NedDx27lVccu4MQJNyX/2He+paMtaeIie8bRDW9jQscpRNfLdvyF7vkTvsMTFhBDYAExBBYQQ2ABMQQWEKOgSrhnbtlw0auXlHUmam3rJZg9HUIdhdeOcuediwztWaXjNiacKsUOecICYggsIIbAAmIILCBGwTyskl3ADQN67rzl6QtKdGyQT7ygpM/myBFBEyY+847a0ak2mokRWsPb2MMTFhBDYAExBBYQQ2ABMQQWEONxa84ee8pzQx1z8po6Sza0Q925jaEjnSUlcwSHms6JOXIbBvgBrBJYQAyBBcQQWEAMgQXE2FElfEnD1J0b21D2Kmn1Gl52z6dRcufDRfdUrDaUvZq6bjsq10+XmDPxkXrCAmIILCCGwAJiCCwgxuMBfiWTz4aXLRmtN7FT+HQz8qpj/7Kky2HPaL2JD/CdhxtNXOTUB7he6Oj4o27ap/eEBcQQWEAMgQXEEFhADIEFxHhcJSzpLCkpLK57ycS1oTv3eaQ81/HVd5y9dl205AN8emNNUxU76s4vOQHvyhMWEENgATEEFhBDYAExBBYQ43GV8Kqj9nFktN6dt3SUEfec2bX+kU4UKycucqrWNrzmsNR4qkt0wvAHtl5GdMwX8NMJLCCGwAJiCCwgRssAv/VDX0puY2KJjt3up4te153Y7S7p5lnfRd7zcU3cxp7d7g2NSsNF7+g43KjpM/eEBcQQWEAMgQXEEFhADIEFxPj99fW1eImSXor1/oyhpoLL+uC3iWt2lGDWv5Q5GwrEHVWwO2+ZuI2O77HDqX+sJywghsACYggsIIbAAmIILCBGQZXwiKCGsj0Vz3f2b05cZM9kuJJV1psx9zSr3ln3ey8pEP/yhAUEEVhADIEFxBBYQIyCAX57fOzP7dl5nVAyznC93ee1x7FMvGV9MlzJeT9XT6s61xfs6RkaKhmHuada4gkLiCGwgBgCC4ghsIAYAguI8bg1Z0+Dy57Wk9zOiZec/tTRmtOh5Fvb82Po6Cdbv0hTNVNrDvAnE1hADIEFxBBYQIzHrTl37NkSXr+NjpaO9ReU3MaEiSuU7Do/vUjTpKr1/qeOekLTuU3rX1xHB9UdnrCAGAILiCGwgBgCC4ghsIAYLVXCDd4zwO/pqLOSYWkTq1w9rS6VFCs7Br+dGir5dN1T97nHxC9wgicsIIbAAmIILCCGwAJiCCwgRmqVsGSAX9O632s6H2miIXH4gvWj1Sbqm0MlX33Ht7DnNLamKvP3q5T80wzwA34WgQXEEFhADIEFxGjZdN9wDkrJGLyOdScGmw1XecmZJSUT/jomIL5ESdViz0lFQy85t+nKExYQQ2ABMQQWEENgATEEFhCjoEr4krFkHcPkJmptLznirERHeW7982n6vZXMLyy/Qsl5bi+ZgKg1B/hZBBYQQ2ABMQQWEENgATF+f319nb4HgFs8YQExBBYQQ2ABMQQWEENgATEEFhBDYAExBBYQQ2ABMQQWEENgATEEFhBDYAExBBYQQ2ABMQQWEON/79rlsEUEmtcAAAAASUVORK5CYII=" alt="QRCODE"> <div class="error-about-text-main"> <p class="error-about-text-top">有关此问题的详细原因:</p> <ul class="error-about-text-down"> <ol>1. 该页面已被管理员删除;</ol> <ol>2. 该页面已被管理员移动到其他位置;</ol> <ol>3. 该页面链接填写错误。</ol> <ol id="error-code"></ol> </ul> </div> </div> </div> <script> var n = 0; var speed=100; function getUrlParams(name) { // 不传name返回所有值,否则返回对应值 var url = window.location.search; if (url.indexOf('?') == 1) { return false; } url = url.substr(1); url = url.split('&'); var name = name || ''; var nameres = null; // 获取全部参数及其值 for(var i=0;i<url.length;i++) { var info = url[i].split('='); var obj = {}; obj[info[0]] = decodeURI(info[1]); url[i] = obj; } // 如果传入一个参数名称,就匹配其值 if (name) { for(var i=0;i<url.length;i++) { for (const key in url[i]) { if (key == name) { nameres = url[i][key]; } } } } else { nameres = url; } // 返回结果 console.log(nameres) return nameres; } var res1 = getUrlParams("backurl"); var res2 = getUrlParams("errorcode"); if (res1 == null){ res1 = "<?php $this->options ->siteUrl(); ?>" } if(res2 == null){ res2 = "404" } var errortext = "" switch (res2) { case "502": errortext = "终止代码:THE SERVER RESPONDED WITH A STATUS OF 502 (Bad Gateway)"; break; case "403": errortext = "终止代码:THE SERVER RESPONDED WITH A STATUS OF 403 (Forbidden)"; break; case "500": errortext = "终止代码:THE SERVER RESPONDED WITH A STATUS OF 500 (Internal Server Error)"; break; default: errortext = "终止代码:THE SERVER RESPONDED WITH A STATUS OF 404 (NOT FOUND)"; break; } document.getElementById('error-code').innerText= errortext window.onload = function(){ var timer = setInterval(function(){ if(n<=100){ if(n>100)n=100; document.getElementById('error-text-4').innerText=n+"% 已完成"; n++ }else{ clearInterval(timer); location.href = res1; } },speed) } </script> </body> </html>补充说明:
此代码也可用作其它程序404页面蓝屏源码,新创建文件"404.html"或者"404.php"复制次代码进去即为404文件。

评论 (0)